How to Use Interactive Demo In-App Collaboration

Head of Growth & Product Marketing
In many of our customer interview series conversations, our guests mentioned how important it was to align with other departments before publishing an interactive demo.
Doing so made it far less likely they’d miss important aha moments. It also helped to get a second pair of eyes on the demos they’d created — not only to point out errors but to narrow the demo’s focus to the key moments prospects really needed to see.
To facilitate more of these productive discussions, we recently launched an in-app collaboration feature, making it easier to create, edit, and polish demos with the help of your teammates.
Below, we share how our users are benefitting from working closely with their peers and explain how to set up in-app collaboration in your instance.
4 Benefits of Cross-Departmental Interactive Demo Collaboration
Involving your coworkers in the demo-building process can help you:
1. Brainstorm Ideas for New Feature Demos
When working on a demo for a brand new feature, it’s hard to know what to include in the demos.
To get the inside scoop, consult your product manager(s) or lean on CSMs or sales reps who may have been a part of a beta program.
Maria Castañeda from Lokalise shares, “Our sales and CS teams provide insights on the primary use cases, highlighting areas where customers had aha moments.”
Different departments may bring up specific features or use cases you never thought to include but would resonate deeply with potential customers.
Trupti Wadadekar at Pushpay says, “When building a new demo, especially for feature launches or targeting prospects, I collaborate closely with my product managers, who are the subject matter experts. Even though I have a good understanding of the product, they know the technical details inside and out.”
2. Remove Blockers to Go Live
One major obstacle companies face before launching a new product or feature is aligning the story they want to tell. This back-and-forth usually leads to frustrating and time-consuming interactive demo revisions.
But Navattic’s in-app collaboration allows you to gather everyone’s approval upfront.
At Qonto, the PMMs, like Srijit Ghosh, usually create the story. But, he caveats, “We use Navattic to get alignment from PMs. That way, we ensure we're showcasing the right aspects of the feature.”
You don’t even need a fully built demo to solicit feedback. With in-app comments, you can validate the message with stakeholders as you go.
“Sharing progress incrementally makes it easier for stakeholders to review and provide feedback on specific parts without needing to dismantle the entire project for minor adjustments,” Wayne Dakin at Dropbox explains.
3. Break Down Silos
Multiple people want (and need) to have a say in the demo-making process. Instead of trying to coordinate feedback in various Slack channels or make sense of long email chains, you can just collaborate in Navattic.
Srijit finds that Navattic promotes even more collaboration than other forms of review:
“It creates a shared visualization of what's important when presenting it to the user. You don't get those conversations just by talking or when on Figma. There's something unique about the experience with Navattic.”
Adding other team members to your projects helps you design a more comprehensive demo, too.
For example, Julia Schlocker at neuroflash says, “Working with folks in customer success who are aware of frequently asked questions can streamline the process by addressing common queries right from the start.”
4. Keep Your Demos Up-to-Date
Products UI change all the time, but you may not be made aware of those changes right away.
Navattic’s in-app collaboration feature lets other departments flag demos that need updating and leave instructive comments on how to do so.
At Remote, Rodney Rasmussen and his team use go-to-market templates to ensure they have everything they need before each new feature, benefit, or product launch.
“This checklist includes tasks like social media posts, email updates, and website revisions. Now, it also prompts us to update or create a new Navattic demo.”
Pro tip: Read Tips for Updating an Interactive Demo with New UI or Features for more ways to keep interactive demos fresh.
How to Set Up In-App Collaboration
To start using our in-app collaboration to get feedback from or build demos with other team members:
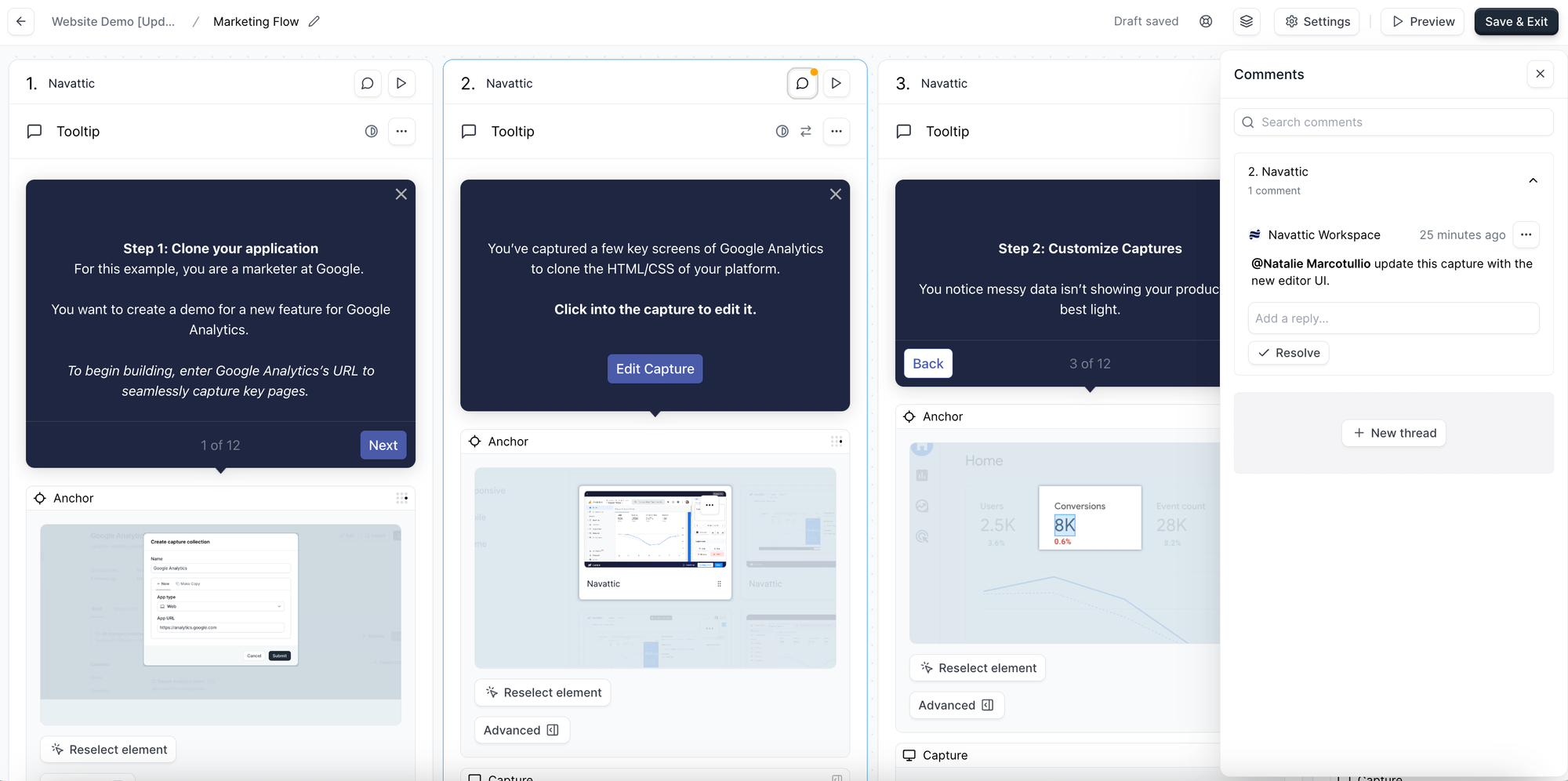
- Go to any product demo and click into the flow you want to edit
- Next to the step name click on the comment icon
- Create a new comment or search for existing ones
Note: Collaboration is included in Navattic Growth and Enterprise plans. Contact sucess@navattic.com to enable this in your workspace.

You will also be alerted over email of any comments you’re tagging in.

Ready to build out demos across a variety of different departments? Read some of the most popular ways to use Navattic across your GTM team: