Customer Show + Tell: Increasing Website Conversion with Keena Desai

Head of Growth & Product Marketing
About this series:
We spoke with the builders whose interactive demos were part of the top 1% of top-performing interactive demos from our State of the Interactive Product Demo 2024.
See how Keena Desai at Fivetran uses an interactive demo landing page to educate prospects and increase website conversions.
How do you use interactive demos at Fivetran?
Fivetran, the global leader in data movement, helps customers use their data to power everything from AI applications and ML models, to predictive analytics and operational workloads.
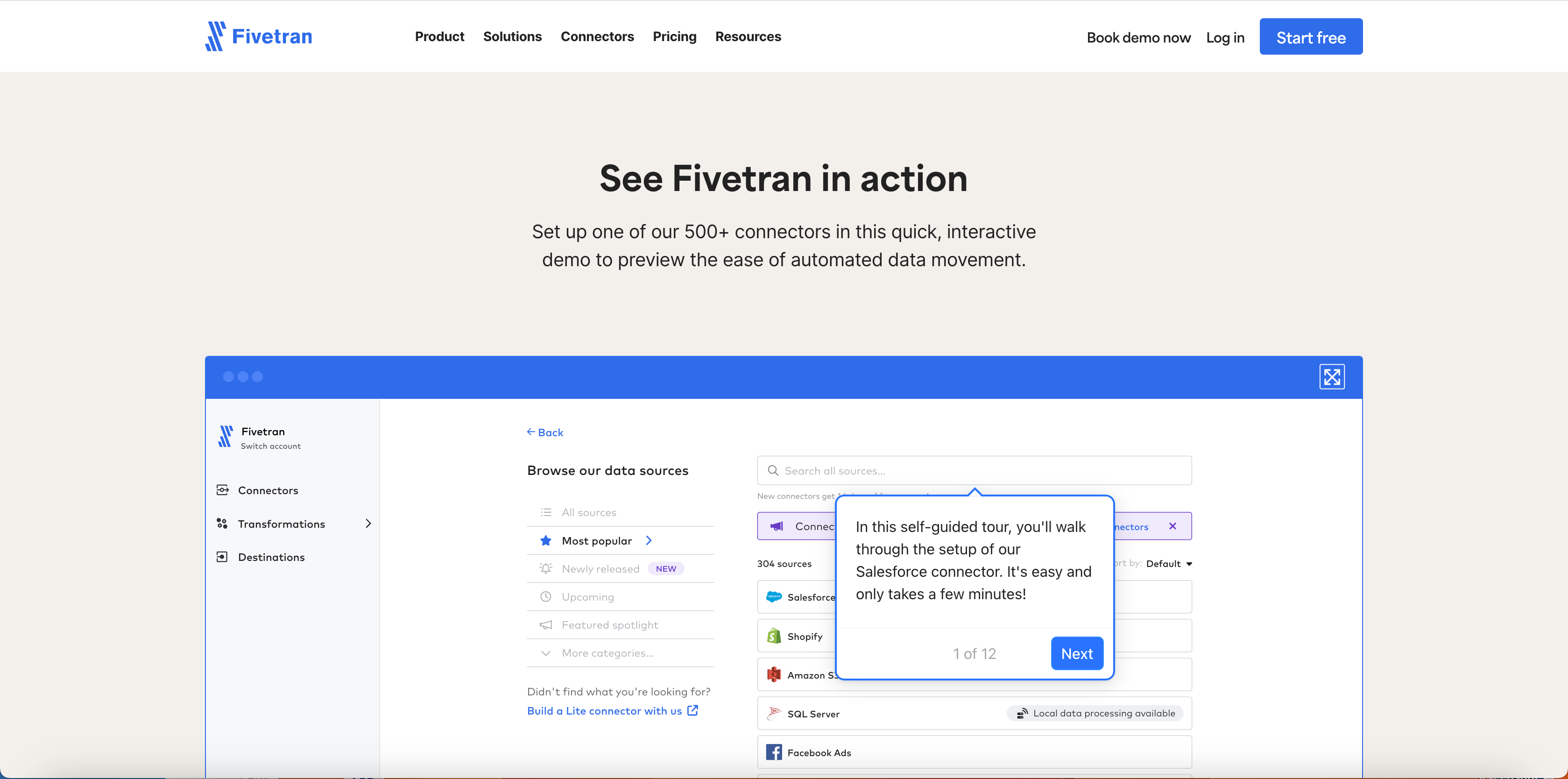
We primarily use Navattic demos to guide prospects from the consideration stage into conversion. Recently, we launched an interactive demo landing page.
How did you decide what to show in your demo?
We selected one of our most popular connectors to show to a prospecting audience.
Two things we considered before building out a demo are how people will get to the page and what we want them to do after viewing the demo. This helped outline the content, language, and CTAs used in the demo.
We also got feedback from sales, product, and product marketing teams to find a balance between what features to highlight and demo length.
Can you walk through the process of building the demo?
The nice thing about Navattic is that you can copy over captures to create a new demo.
The first time you build one, capture every screen you'll need because it's simple to edit within Navattic.
In terms of strategy, we think about the audience and their stage in the funnel. Our onboarding demos are quick and to the point, while our prospecting demos show features our customers like, balancing length and highlighting key features based on team feedback.
Any tips or recommendations you'd have for someone new to Navattic?
I'd recommend checking the Navattic blog for best practices and suggestions on where to utilize your interactive demos.
Practically, use a naming convention for each step and capture to save time.
Have you received any feedback or data on the Navattic experience from your team or customers?
Users who viewed the interactive demo page are almost 4x more likely to convert compared to those who didn't.
By adding primary and secondary CTAs as the final step of our demo, we have a 58% click-through rate.